flash for games
Thursday, January 12, 2012
evaluation

for my flash game i had create a simple collect and dodge style game. i originally wanted my game to have more features for example i wanted and animation to activate every time you collect one of the pumpkins and i also wanted two types of enemies that did different things. unfortunetly i found this two hard to create by my self. if i were maybe given more time and had a higher understanding of the way flash worked then i may have been able to include these features. though i am happy with the end result of my game i don't think that this game was finished to a high standard, the graphics werent as good as they could have been and the game consisted of very standard coding also i think a start menue and game over picture would have made it allot better. i would like to try creating my own code if i were to re do this project.
even though there are a couple things im not happy with i still like my concept of the game. i liked aiming my game at a younger target audience and making the graphics stylised. also using the halloween theme was fun to do though it will look out of place in other seasons.
overall i liked the look of my game but think i could have done allot better then i had
Wednesday, January 11, 2012
my game's coding
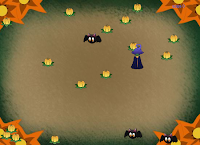
with the following coding i managed to create a game that allowed my player to move around the stage and collect pumpkins. for every pumpkin the player collected you would have points added to your score. if the player is hit by a bat then the game will stop and the player will disappear
for my game i had to code each bat to get them to move randomly. i wanted to use a for loop to cut back on the amount of coding but it wouldn't work the way i wanted it to so i resorted to just repeating the coding for every bat i wanted up.
var baty = Math.random() * 13;
var batx = Math.random() * 13;
var speed = 1;
var mynumber:Number = 0;
trace(mynumber);
var inGame:Boolean = true;
swoop.addEventListener(Event.ENTER_FRAME , op);
function op(e:Event):void {
if (inGame==true) {
swoop.x += batx + Math.random() * 5;//makes bat move
swoop.y += baty + Math.random() * 5;
score.text = "score " + String(mynumber);
if (player.hitTestPoint(swoop.x,swoop.y,false)) {
player.alpha = .0;
inGame=false
}
}
}
swoop.addEventListener(Event.ENTER_FRAME , po);
function po(e:Event):void {
if (swoop.x >= 550) {
swoop.x = -50;
}
if (swoop.x < -50) {
swoop.x = 550;
}
if (swoop.y >= 450) {
swoop.y = 0;
}
if (swoop.y < -50) {
swoop.y = 500;
}
}
swoop2.addEventListener(Event.ENTER_FRAME , op2);
function op2(e:Event):void {
if (inGame==true) {
swoop2.x += batx + Math.random() * 5;
swoop2.y += baty + Math.random() * 5;
if (player.hitTestPoint(swoop2.x,swoop2.y,false)) {
player.alpha = .0;
inGame=false
}
}
}
swoop2.addEventListener(Event.ENTER_FRAME , po2);
function po2(e:Event):void {
if (swoop2.x >= 550) {
swoop2.x = -50;
}
if (swoop2.x < -50) {
swoop2.x = 550;
}
if (swoop2.y >= 450) {
swoop2.y = 0;
}
if (swoop2.y < -50) {
swoop2.y = 500;
}
}
swoop3.addEventListener(Event.ENTER_FRAME , op3);
function op3(e:Event):void {
if (inGame==true) {
swoop3.x += batx + Math.random() * 5;
swoop3.y += baty + Math.random() * 5;
if (player.hitTestPoint(swoop3.x,swoop3.y,false)) {
player.alpha = .0;
inGame=false
}
}
}
swoop3.addEventListener(Event.ENTER_FRAME , po3);
function po3(e:Event):void {
if (swoop3.x >= 550) {
swoop3.x = -50;
}
if (swoop3.x < -50) {
swoop3.x = 550;
}
if (swoop3.y >= 450) {
swoop2.y = 0;
}
if (swoop3.y < -50) {
swoop3.y = 500;
}
}
swoop4.addEventListener(Event.ENTER_FRAME , op4);
function op4(e:Event):void {
if (inGame==true) {
swoop4.x += batx + Math.random() * 5;
swoop4.y += baty + Math.random() * 5;
if (player.hitTestPoint(swoop4.x,swoop4.y,false)) {
player.alpha = .0;
inGame=false
//put your game over image nnnnn.visible=true
}
}
}
swoop4.addEventListener(Event.ENTER_FRAME , po4);
function po4(e:Event):void {
if (swoop4.x >= 550) {
swoop4.x = -50;
}
if (swoop4.x < -50) {
swoop4.x = 550;
}
if (swoop4.y >= 450) {
swoop4.y = 0;
}
if (swoop4.y < -50) {
swoop4.y = 500;
}
as for the movement of the player in the perspective i chose to create the game in, i had to make 4 different sides of the character. the following code tells the player's view to change depending on what key is pressed down. it also states the bounds of the stage and makes the player be able to wrap around.
}
stage.addEventListener(KeyboardEvent.KEY_DOWN, moveplayer);
// this line is telling flash to lisen for any key being presed on the keyboard;
function moveplayer(myevent:KeyboardEvent):void {
//this gives the name of the function
if (myevent.keyCode == Keyboard.RIGHT) {
player.x += 5;
player.gotoAndStop(4);
}
//if right key is hit, then rotate the player 90%;
//} ;
if (myevent.keyCode == Keyboard.LEFT) {
player.x -= 5;
player.gotoAndStop(2);
//};
//if the left key is hit then rotated 170%;
}
if (myevent.keyCode == Keyboard.UP) {
player.y -= 5;
player.gotoAndStop(3);
}
//if up key is hit then rotate nothing;
//} ;
if (myevent.keyCode == Keyboard.DOWN) {
player.y += 5;
player.gotoAndStop(1);
}
//if the down key is hit then rotate 180%
}
stage.addEventListener(Event.ENTER_FRAME, bounds);
//listen to the stage then ad event called enter frame. function is called bounds;
function bounds(event:Event) {
if (player.x >= 550) {
player.x = -50;
}
if (player.x < -50) {
player.x = 550;
}
if (player.y >= 450) {
player.y = 450;
}
if (player.y < -50) {
player.y = 500;
}
}
this coding was needed to add in multiple pumpkins in random places. it also has a hit detection in it that makes the pumpkins disappear when the player hits them
var pumArray:Array=new Array();
for (var i:int = 0; i < 15; i++) {
// for loop. will run 15 times
var Pum:MovieClip = new pumpkin();
// go to library look for box
Pum.x = Math.random() * 550;
// random position
Pum.y = Math.random() * 400;
//random position
addChild(Pum);
//add onto stage
pumArray[i] = Pum;
// fills list with 15 cubes
}
stage.addEventListener(Event.ENTER_FRAME , blam);
function blam(myevent:Event):void {
for (var i:int = 0; i < 15; i++) {
if (player.hitTestPoint(pumArray[i].x,pumArray[i].y,false)) {
pumArray[i].alpha = .0;
mynumber++;
trace(mynumber);
the following coding is used to add in the player to the stage at a random position
}
}
}
var player:MovieClip = new daman();
// go to library look for box
player.x = Math.random() * 550;
// random position
player.y = Math.random() * 400;
//random position
addChild(player);
//add onto stage
Tuesday, November 15, 2011
flash as a IDE
Flash is a good integrated development environment.
The program can be use independently to create a whole product for example you could create a game with only using flash.
There are many useful functions in flash that help achieve its independence.
The first useful function is the tools such as brush,shape,fill ect. These tools help the user to create graphics for their desired end product, within the program. They are simple to use. All images created with these tools are automaticly turned into vector images. This is a good function as it stops any worry about your graphics being destroyed because of resizing.
The ability to import bitmaps is also a very good function. As much as the drawing tools are helpful,You may not be able to get the desired style of graphics you want. This is easily overcome by being able to import bitmaps. This function is extremely helpful for those that prefer creating bitmap images rather then vector images.
Action script is the biggest and main function of flash. This function helps do allot of things. For example it could help you create an objects that would mover across the stage when you press a key. Of you could make it follow your mouse. There are many things that can be created with action script. The greatest part is that even if you are not fully educated in scripting. It doesn't mean there is no hope. As there are allot of pre-made scripting for items such as scroll bars and buttons. So even if you have no talent with scripting then you are still able to create things.
Flash also has tools and filters to help you adjust images. For example you can add drop shadows to images to make them look as if they are above something as sometimes when adding in graphics to the stage they may look flat. These tools can also help add opacity to an object. This is useful for many things. Some of which are, making the graphics disappear once they've been hit. Of making them transparent so you can see what's behind it.
The animation feature is a highly useful toll as well. If you want something to explode on impact then you can do this easily inside flash without having to go through the hassle of making the animation in say Photoshop and importing it in. you can animate something by quickly jumping inside of the graphics and making an animation on the time frames. This feature adds diversity to flash as it can be used for purposes other then to create say a game.
Flash is compatible with computer hardware such as microphones and drawing tablets. This adds to its ability as with the addition of a tablet you will be able to create better quality graphics. even though flash has pre-set sounds you can use to add interest into your end project, They may not have the particular sound you want thankfully, you can use a microphone to record your own sounds.
With the feature ‘library’ items like buttons or players are able to be stored away. This decreases the size of the memory that is being used up and in return will make the game, website or whatever is being made less likely to chug. it also makes it easier to keep track of everything you have on your stage
There are many ways you could create items. For example you could make a website by using different frames for each page and inserting go to an stop commands. But you are also able to use only one frame and do the rest by coading. This is a good feature to have as it helps each person to be able to make a website in their own way. Having this feature reduces the number of people who may go and use a different program as flash is to ‘hard’
With all of these features and tools inside of one program it helps make it independent as everything can be made in this one program. With the sound features and the ability to create graphics in flash, there is no need for any other program. Flash is a grate integrated development environment as everything you may nead from another program, is all inside flash
Thursday, November 10, 2011
aray
import flash.events.Event;
var speed=3
speed is 3
var blockArray:Array=new Array();
add a new array
var Ship:MovieClip = new ship();
addChild(Ship);
add a ship to the stage
Ship.startDrag(true);
makes ship follow mouse
Mouse.hide();
hides mouse
for (var i:int = 0; i < 15; i++) {
for loop. will run 15 times
var cube:MovieClip = new box();
go to library look for box
cube.x=Math.random()*550
random position
cube.y=Math.random()*400
random position
cube.scaleX=Math.random () *1.5+.1;
cube.scaleY=Math.random () *1.5+.1;
cube.rotation=Math.random()*360;
rotated randomly
addChild(cube);
add onto stage
blockArray[i]=cube
fills list with 15 cubes
}
stage.addEventListener(Event.ENTER_FRAME,checkHit);
listen to the stage and run a function called check
function checkHit(myevent:Event):void {
for (var i:int=0;i<15; i++) {
create a for loop 15 times
if(blockArray[i].hitTestPoint(mouseX,mouseY, true)) {
if any cubes get hit by the registration point of the mouse in x direction or y direction
blockArray[i].alpha=.3;
if the obgect is hit then it must reduce the alpha by 3
Ship.play();
this tells the ship to play if it is hit
}
blockArray[i].y+=speed
if (blockArray[i].y>450){
blockArray[i].y=-50
blockArray[i].x=Math.random()*550
makes the boxes randomly move allong the x axis instaid of being the same all the time
speed+=0.1;
}
}
}
makes the boxes speed up by 0.1 every time they loop round
Subscribe to:
Comments (Atom)




